Нет, в заголовке не опечатка. Я действительно имею ввиду mQuery, а не jQuery. mQuery – аналог библиотеки jQuery, включенный в состав SharePoint 2013. Как обычно эта библиотека недокументированна и известна очень малому количеству людей. Исследовал её Антон Вишняков и опубликовал обзор с примером в своем блоге.
Что такое mQuery
Группа разработчиков SharePoint нашла критический недостаток в jQuery – её написали не они. И поэтому решили сделать свой jQuery с пасьянсом и куртизанками. Это конечно шутка.
Правда заключается в том, что jQuery – фактически стандарт для веб-разработки, но её довольно проблематично использовать в SharePoint. Часто возникают конфликты с другими расширениями, которые тоже хотят использовать jQuery других версий. Кроме того переопределение переменной $ в клиентском скрипте ломает Asset Picker и еще некоторые функции в SharePoint 2010 (в 2013 тоже ломается asset picker).
Поэтому было решено включить подмножество jQuery в SharePoint 2013, которое назвали mQuery. Точка входа – переменная m$, доступное API во многом повторяет jQuery, но есть отличия.
Вы спросите – а почему было не включить саму библиотеку jQuery в SharePoint? Увы, ответа на этот вопрос я не знаю, как и не знаю планов на будущее mQuery.
Как использовать mQuery
На всех страницах SharePoint 2013 библиотека mQuery уже присутствует как OnDemand, то есть загружаемая о требованию. Для использования mQuery надо написать такой код:
SP.SOD.executeFunc('mQuery.js', 'm$', function() {
// DO STUFF
}
Если вы разрабатываете с использованием TypeScript, то можете взять определения из проекта SPTypeScript, и получите не только intellisence в студии, но и проверку типов при компиляции.
Если же пишете JavaScript в VisualStudio, то в начале js файла добавьте строку:
/// <reference path=”C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\15\TEMPLATE\LAYOUTS\mQuery.debug.js” />
Далее вы можете использовать знакомые методы
//Код выполняется после загрузки страницы
m$.ready(function() { })
//Создание обработчика событий для списка
m$("selector").click(function (e) { })
//Сокрытие элементов
m$("selector").css("display", "none")
//и многое другое
Полный перечень функций можно посмотреть тут.
Ограничения mQuery
- Работает только на страницах SharePoint (использует некоторые особенности SharePoint и MicrosoftAjax).
- Не содержит множество shortcut-функций, например отсутствуют функции show и hide, text, val.
- Не содержит функцию ajax и производные, предполагается использование JSOM для общения с сервером.
- Не содержит анимацию, в SharePoint 2013 своя библиотека для анимации.
- Нет интерфейса плагинов.
- Нет возможности конструирования html.
Пример
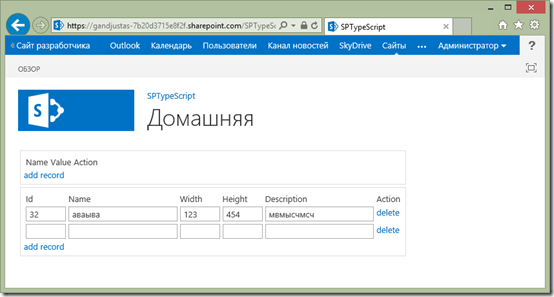
Антон Вишняков в своем блоге сделал пример использования mQuery. В примере создается динамическая таблица, в которой можно добавлять и удалять строки.
Выглядит примерно так:
Этот пример я сконвертировал в app на TypeScript и вы можете скачать его и запустить в Office 365, не имея установленного SharePoint на вашем компьютере.
Этот пример (и множество других) можно скачать с сайта проекта SPTypeScript.
Заключение
Очень рекомендую ознакомиться с возможностями mQuery, возможно вам не придется тащить в своих решениях jQuery и бороться с проблемами совместимости.
Также рекомендую подписаться на блог Антона и начать использовать TypeScript для проектов на SharePoint.
![mQuery-intellisence[1] mQuery-intellisence[1]](http://lh6.ggpht.com/-nRN51_IGEG0/UeFBJoSqPKI/AAAAAAAAAUI/5h6OgGNHHc4/mQuery-intellisence%25255B1%25255D_thumb%25255B3%25255D.png?imgmax=800)